Getting more realistic distributions in Vue ecosystems
Vue ecosystems are a nice feature, but the distribution of items is often too regular. This tutorial shows how to get natural looking clusters of objects in Vue ecosystems.
What you will need to complete this tutorial
- The latest build of Vue 7.4 or 7.5
- A version of Vue 7.x supporting ecosystems and having the layer affinity feature
- A working knowledge of Vue.
The problem with standard distribution

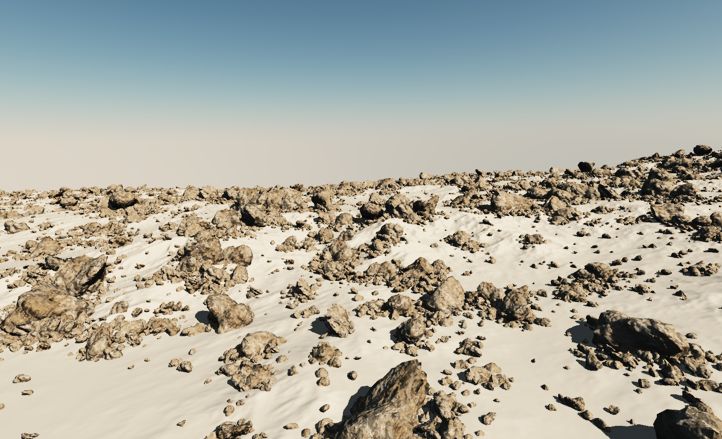
Here is an image using the normal Vue ecosystem distribution. It looks Ok, but the distribution of the ecosystem items is quite linear. The rocks are approximately the same size and distributed evenly on the terrain.

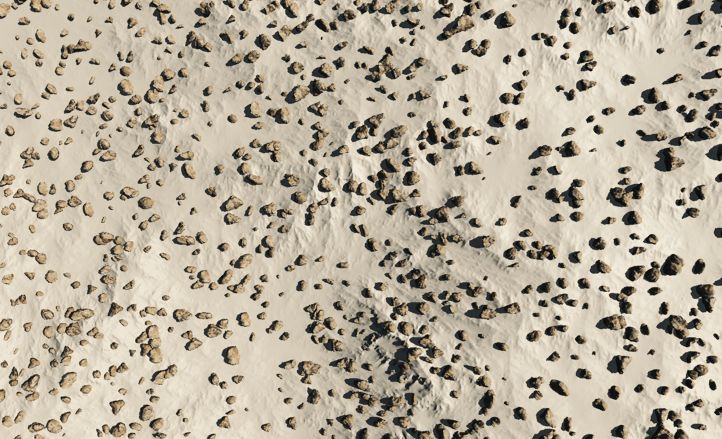
The same viewed from above. In real life it would clearly not look this way. Large rocks tend to break in smaller sizes and generate tiny bits of stone. These need to be close to the "seed". To be realistic we therefore need to create clusters of rocks of different sizes.
Creating the clusters

Fortunately Vue 7 comes with an interesting feature to create such clusters: layer affinity.
Start from a terrain with the default material. CTRL click the material to edit it. Turn it into an ecosystem and follow these steps:
- Rename the ecosystem "Large rocks"
- Load the default stone in the ecosystem.
- In the density tab, choose a density of 15% and uncheck Decay near foreign objects.
That's all. But it is only the first layer.
You need to create additional ecosystem layers for the smaller rocks and they need to be above the existing one.
Click the add layer button. When prompted to choose a material, hit escape. This will create a basic grey layer. Turn this layer into an ecosystem. Then delete the grey layer and retain the ecosystem.
I KNOW this is tedious, but I could not find any simpler way to do this. I hope E-On Software improves this in the upcoming versions of Vue.
You can then follow these steps on the new ecosystem layer:
- Rename the ecosystem to "Medium rocks"
- Load the default stone in the ecosystem.
- Change its size from 1 to .350
- Still in the General tab, modify the distribution by setting the affinity with the previous layer to 40%
- In the density tab, choose a density of 60% and uncheck Decay near foreign objects.
- In the scaling & orientation tab, choose a maximum size variation of 2.
- Check ou the settings of the environment tab.

You now need another layer for the smaller rocks. Use the same process to create the ecosystem layer. Make sure the layer is created above the medium rocks one. Then do the following on the new layer:
- Rename the ecosystem "Small rocks"
- Load the default stone in the ecosystem.
- Change its size from 1 to .1
- Modify the distribution by setting the affinity with the previous layer to 50%
- In the density tab, choose a density of 70% and uncheck Decay near foreign objects.
- In the scaling & orientation tab, choose a maximum size variation of 2.
- Check ou the settings of the environment tab.

You can now test the population. Start with the "large rocks" layer, then populate the "medium rocks" one and finish with the "small rocks".
You should have something roughly similar to this picture, looking like this from above: large rocks with groups of smaller ones around them. There should still be a fair amount of rogue ones.
Using clustered distribution with plants

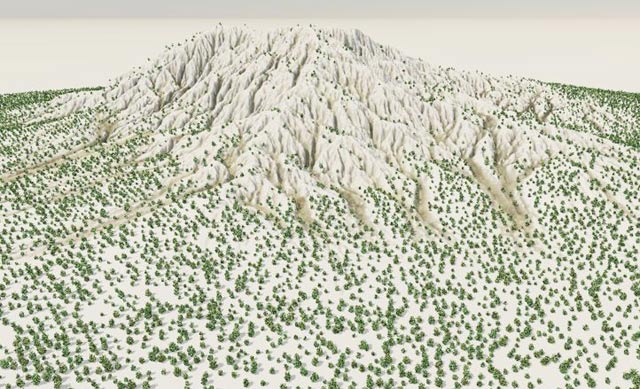
The standard Vue distribution looks equally annoying with plants. Trees tend to grow in groups as they seed, not in a regular way as in this image. It almost looks like an orchard and there is no way to solve this issue with only one layer unless you push the density to 90% and fill all the terrain with trees or drive the density with a function, with sometimes unpredictable results.

Here is how it looks with clustered distribution. On this version, I use two ecosystem layers for the trees. The top layer has the following settings:
- Affinity: 50%
- Density: 150%
Tips and tricks when using clustered distribution

The clustered distribution method can be a bit tricky and you may need some trial and error to get the distribution you want. In some cases, it may be impossible to get the exact distribution you need.
Keep in mind that:
- A higher affinity creates tighter clusters
- A higher affinity also dramatically reduces the number of items in the ecosystem.
- You can push the ecosystem density above 100% to get more items, but if you have an affinity of 60% or more, it will probably have little effect
- Additional ecosystem layers are typically created with the altitude range set to 0 1. You generally need to correct this to -1 1
In this image, I changed the affinity and density settings for a quite different result.
My wishes for the future versions of Vue
While the layer affinity feature makes these natural looking clusters possible, it is quite limited. The main problem is a layer can only be in affinity with the one directly under it. It would be far more practical if the clustering was generated with an algorithm directly inside a layer. The ideal would be to have a "clustering" feature in the density tab with the following:
- Clustering strength (tightness of groups)
- Rogues number (to have a better control over the number of rogue items)
- Decreasing / increasing size (to manage the size variations of items in the cluster)